Web Development Learning Resources - part 2
CodeAcademy and SoloLearn
They are relatively similar in so I'll describe them in the same post.
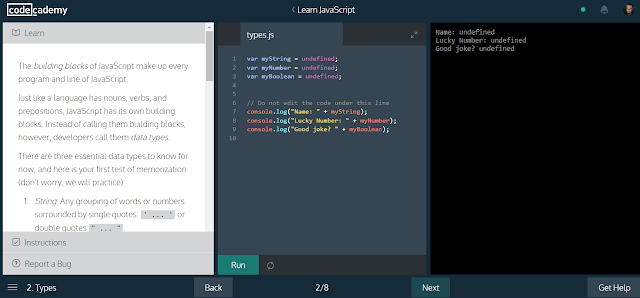
CodeAcademy:
The courses are based on interactive slides, with instructions and hints, you need to to complete an exercise to get to the next slide, also you get points and badges for completing courses.
You can also upgrade to pro for $19.99 a month, which will get you a learning plan, quizzes, projects and advisers.
Overall a useful site to get acquainted with the basic syntax, they also have more in depth courses than SoloLearn.
SoloLearn:
SoloLearn is completely free, it has 12 courses available. The courses are relatively short but interactive based. Also pretty colorful and seem child friendly. There is also an option to make your own quizzes and rate quizzes made by other members.
There is blog, community forum to get help and the Code Playground to showcase your code and get feedback from the community. The courses don't teach intermediate or advanced concepts, but the site is a nice place for learning the basics.
For completing the exercises and quizzes in a course you also get a nice little certificate of completion to download and/or share:
Thanks for your time and until next time, keep coding!





Comments
Post a Comment