Safetbeg.com - website completed
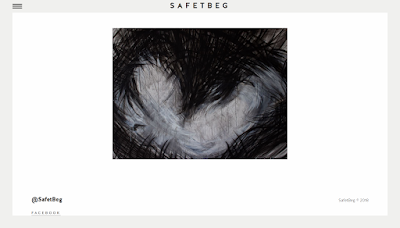
Art portfolio website that I started making a few months ago ( for a high school friend) SafetBeg.com has been signed of by the client and completed! Since I'm more of a developer and design is not really my forte, he purchased a theme and I while at first glance it thought there would not be much to do I ended up customizing the theme heavily, I made couple of versions of the site and cleaned up a lot of redundant/unnecessary code. I kept the landing page very minimalist and simple:
And both the my friend (AKA client) and I were pleased and it looks even better on mobile:
The About page I also kept very simple with just a short biography paragraph:
The Contact page I modified heavily, it had Google Map API integrated and since client did not need that or the contact form I remove those and kept going with the minimalism here as well.
Under the Works menu item I added several portfolio items as sub-menus.
Bururet paintings, where I used Bootstrap and Lightbox:
For the Bosnian Roma works section I kept part of the original template since it had 15 photos, I set them up as bootstrap thumbnails and Lightbox for viewing the images in their full size.
And form the last part of the works section - Awakening I also used Lightbox with a simple 2x6 bootstrap grid with thumbnails.
I had some strange issues such as images changing their resolution after compressing them (if I tried to replicate the issue I doubt I could pull it off) but I figured it out and fixed them. To improve the performance and to make sure the page is secure, I used CloudFlare to make use of content delivery network, gzip compression minification and SSL. And I got pretty nice results:
Thanks for stopping by!












Comments
Post a Comment